
Article: MiniBlog: The Home Tab
Tags
- All
- Training (4)
- Account Management and Security (9)
- Features of Dedoose (9)
- Dedoose Desktop App (1)
- Dedoose Upgrades and Updates (5)
- Dedoose News (6)
- Qualitative Methods and Data (11)
- Other (5)
- Media (5)
- Filtering (5)
- Descriptors (10)
- Analysis (22)
- Data Preparation and Management (20)
- Quantitative Methods and Data (5)
- Mixed Methods (20)
- Inter Rater Reliability (3)
- Codes (26)
- Tags:
- Features of Dedoose
Hey there Dedoosers! Got a miniblog here that’s all about our ‘Home’ tab. Most functions in Dedoose are in some way shape or form available when you first open a project. These include importing and exporting, viewing media and excerpts, the code tree, and even a few basic charts for a quick idea of how the project is coming together.

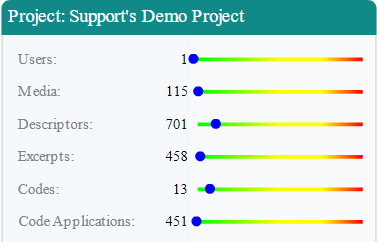
The upper left panel presents basic metrics for you including total counts for: - descriptors - excerpts - codes - media - code applications - users in the project
These metrics can help quickly understand the volume of data in a project, how many users have access and the number of excerpts created and codes applied to those data by project users users. Directly below the metrics of the project you’ll find the ‘Import Data’ and ‘Export Data’ buttons. These function as a quick way to get to the function you need without having to navigate to the specific tab the operation would normally be associated with.

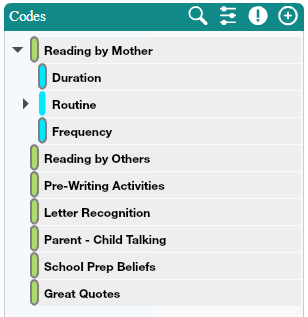
Down in the lower left corner we have the Code Tree. It can often be helpful to use the settings panel above the code tree to turn on the code counts. With code counts the tree will display the number of applications of a code directly next to the code. For more about the code tree check out that portion of our user guide linked here.

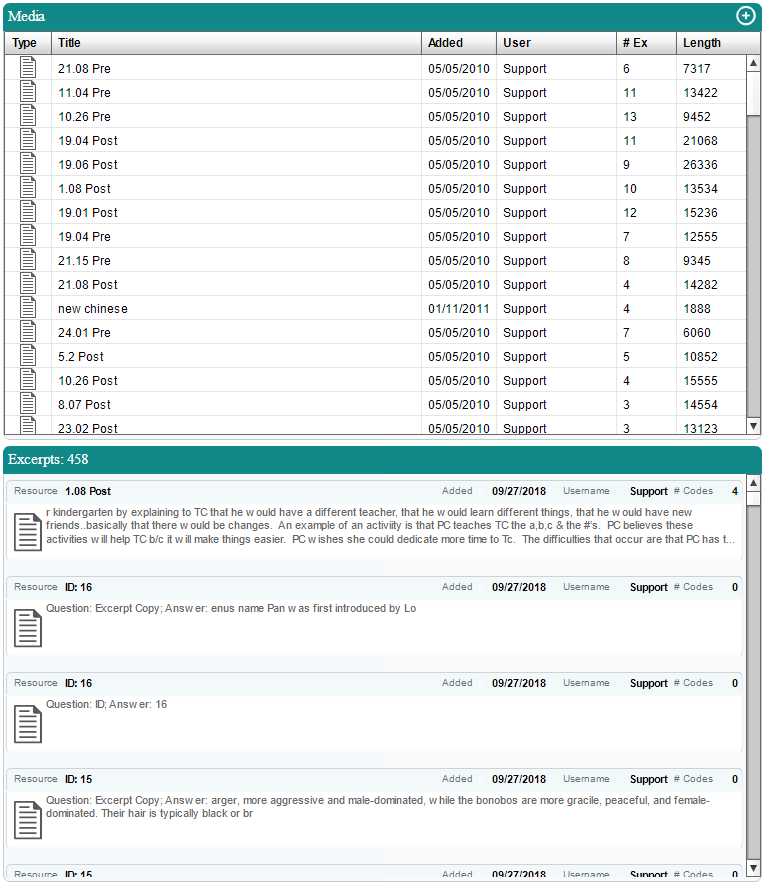
Moving to the center of this display we have our media at the top and the excerpts directly below them. In many cases this saves from having to navigate to the ‘Media’ or ‘Excerpts’ tab as they much of the same can be found right here on our ‘Home’ tab. We can also get a little information about the media and excerpts.

For media we can see when a file was added, which user imported it, the number of excerpts created from the media file and finally the length of the file. For excerpts we have some similar information, the date the excerpt was created, the user who created it as well as the number of codes applied. If we hover over an excerpt we get a summary of the contents as well as the codes that have been applied to it. Moving to the right side of the window we have a couple charts here. At the bottom we have the ‘Descriptor Ratios’ chart. This chart is very useful for understanding the groups present within your project. Depending on how you’ve set up the descriptor set fields you will find the ratios help you understand which portions of a group are most prominent and which have the fewest representation.

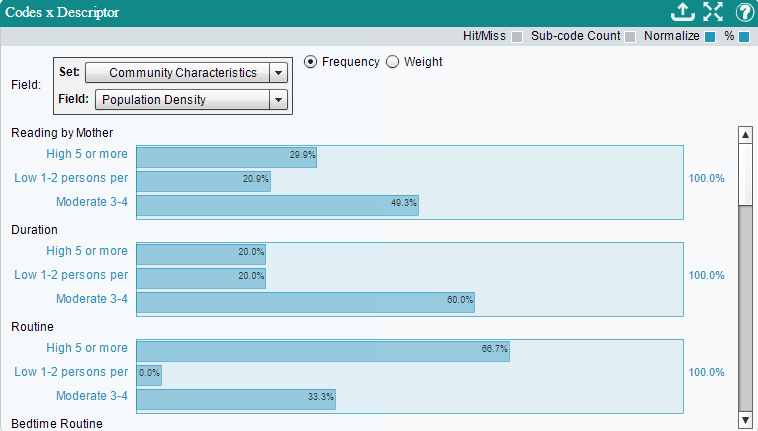
Above the Descriptor Ratios chart we have the Codes x Descriptor chart. This chart will display the code applications broken down across the descriptors. This chart is helpful in understanding where code applications are happening the most, or least, as it pertains to the various descriptor groups.

Whew! There is a lot to take in on this tab as it serves several functions. Using the charts and the project summary in the upper left we can get a pretty good idea the project stage and can also do a little troubleshooting from here. Are the descriptor ratios not showing up? You may not have created descriptors yet. Seeing the ratios but nothing in the codes x descriptor chart? Your descriptors may not be linked to your media. The media and descriptor numbers in the upper left can help us understand where we are as well. If we only have one media file per participant, these numbers should be the same. If we have two media files per participant, the media should be double the descriptors.
That about wraps it up for this miniblog. Please contact support@dedoose.com with any comments, suggestions or thoughts you want to make us aware of. We maintain our users are our greatest resource and new features and quality of life improvements to our application often start as user suggestions. But what about Bruce? Always on the move our accidental mascot has been travelling the country promoting good research methods, or at least that’s what he tells us. (Take a look at another part of our Miniblog Series "Sprucing up your Code Tree"!);